アツシ
アツシ読みやすい文章が書きたいです



読みやすい文章を書くのは難しいですよね



何かコツはありませんか?



コツさえ掴めば簡単ですよ!
- Webライティングのコツってなに?それって必要?
- 刺さる記事の書き方を知りたい
- 読みやすい記事を書きたい
こんな悩みを解決します。
本記事の内容
- 【悲報】読まれない文章は価値がない
- Webライティングのコツ準備編
- 読者に読まれるWebライティングのコツ3選
- 記事が見やすくなるWebライティングのちょっとしたコツ7選
本記事では「読まれるWebライティングのコツ」を紹介。
読み終えれば、読者に読まれて評価される記事が書けるようになります。
具体的な方法も書いてありますので、マネするだけで簡単です。
「読まれるWebライティングのコツ」
について書いていきます。
【悲報】読まれない文章は価値がない(Webライティングは読んでもらうコツを学ぶもの)





ぶっちゃけ、みんなに読んでもらう必要ないですよね?



いえいえ、読まれない文章に価値はないですよ!
Webライティングの目的は「読まれる文章を書くこと」
— じゅん📝40代 副業Webライター (@junichi_aikawa) May 9, 2021
なので読まれない「Webライティングに価値はありません」
ちょっと乱暴かもですが「Webライティングの目的」がそこにあるということです。
テクニックはありますが、Webライティングの本質は全て「誰かに読まれるためにある」と思ってます。
Webライティングの目的は
読まれる文章を書くこと
です。
なので
読まれない文章は価値がありません。
ちょっと乱暴に感じるかもしれませんが、「Webライティングの目的」がそこにあるということです。
テクニックはありますが、Webライティングの本質は全て、
誰かに読まれるためにある
ということ。
少なくともぼくはそう考えています。
- 個人の手記
- 公開しない日記
などであれば、Webライティングなど気にせず好きに書けばいいので本記事は役に立たないでしょう。
Webライティングを学ぶ目的は読まれる文章を書くこと
Webライティングのコツ準備編(刺さる記事を書くために)





刺さる記事が書きたいです



それには準備が必要ですね
読まれる記事を書くためには準備が必要です。
— じゅん📝40代 副業Webライター (@junichi_aikawa) May 9, 2021
特に「読者に刺さる記事」を書くためには3つの準備があります。
1. グーグル検索でライバルとキーワードを調査する
2. 誰になにを伝えるか決めてライティングする
3. 見出しを事前に決める
特に2番が大事です。
でも、そのために前後の準備も必要です。
読まれる記事を書くためには準備が必要です。
特に
読者に刺さる記事
を書くためには3つの準備があります。
- グーグル検索でライバルとキーワードを調査する
- 誰になにを伝えるか決めてライティングする
- 見出しを事前に決める
特に2番の
誰になにを伝えるのか
が大事ですが、そのために前後の準備も必要です。
一つひとつ解説しますね。
刺さる記事を書くためにはライティングを始める前の準備が大事
1.グーグル検索でライバルとキーワードを調査する





まずはなにをすればいいですか?



キーワードをグーグルで検索しましょう
記事を書き始める前に、まずはグーグルで記事のテーマであるキーワードを検索しましょう。
本記事で言えば「Webライティング コツ」がキーワードです。
グーグルで検索をする理由は、そのキーワードで上位表示(ライバル)している記事が読者に人気のある記事だから。
要はグーグルでそのキーワードを検索して読んだ人が満足している記事が上位表示されています。
なので、自分の記事にもその要素を取り入れることが、読者に刺さる記事を書く第一歩なのです。


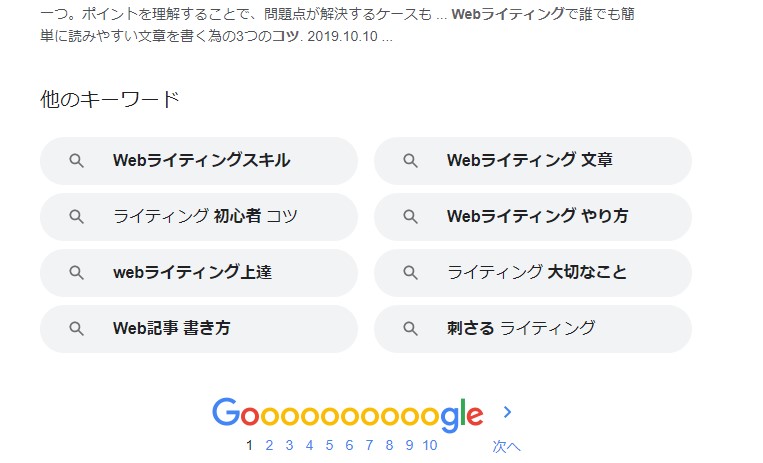
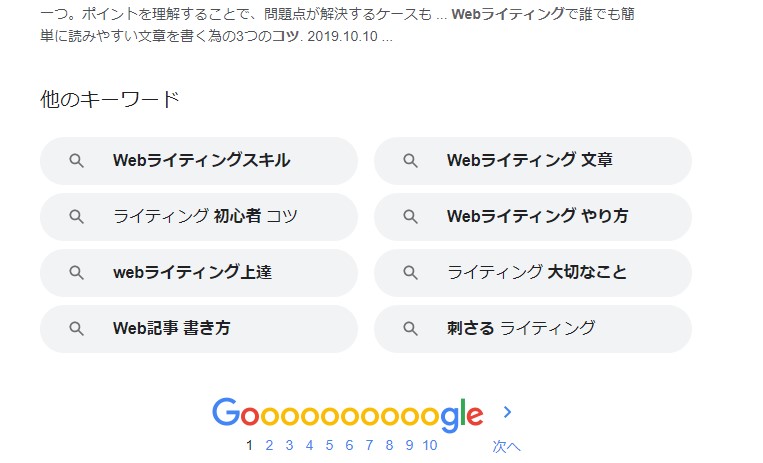
グーグルでは関連キーワードというのも検索時に画面の下に上記のように出てきます。
これは「Webライティング コツ」と検索した人が他にも検索したキーワードです。
このキーワードは読者が上位記事を読んだだけでは満足せず、再び検索をしたキーワードが含まれているので、取り入れることにより読者の満足度が上がる可能性があります。
ライバル記事と関連キーワードをチェックして自分の記事に取り入れられる要素を確認するのが最初の準備です。
ライバル記事や他のキーワードを参考にする
2.誰になにを伝えるか決めてライティングする





みんなに向かって書けばいいですよね?



ダメです!誰か1人に向けて書きましょう!
誰になにを伝えるか決めてライティングする
というのがWebライティングでは非常に大事です。
いわゆる「ペルソナ設定」というやつですが、最初はぼくもなにを言っているのかいまいちピンときませんでした。
超簡単にペルソナ設定のメリットをあげると、誰になにを伝えるかを決めると
読者の悩みと解決策を具体的に書ける
ことです。
たとえば友達1人に教えるつもりでライティングをすると、内容が超ピンポイントで尖りますよね?
「ピンポイント過ぎて読まれないのでは?」という疑問があると思います。
しかし、それは逆。
みんなに受けようとすると一般論に終始して誰にも刺さらない記事になるから。
なので刺さる記事を書くコツは誰に何を伝えるか決めてからライティングを始めることです。
万人受けする記事は誰にも刺さらない
3.見出しを事前に決める





見出しは書きながら考えてます



見出しは事前に決めた方がいいです
記事を書く前に見出しを決めましょう。
見出しを決めないでたとえば3,000文字を超える記事を書くことは非常に難しいです。


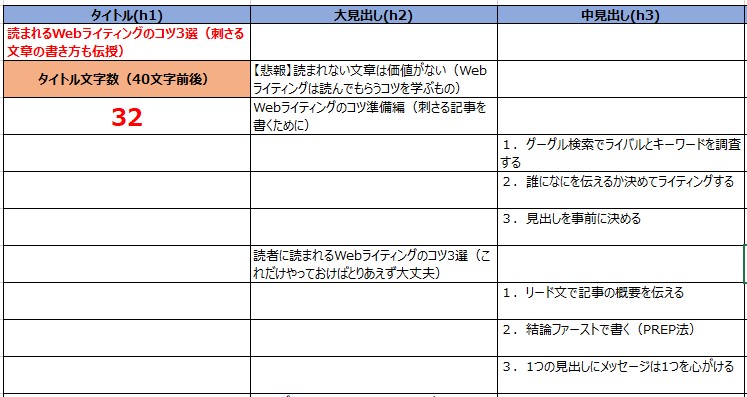
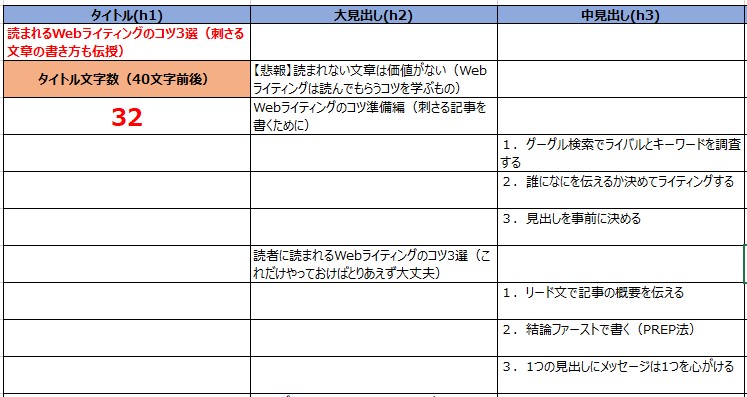
たとえば本記事は上記のようにExcelファイルの記事設計書で見出しを決めてから執筆しました。
※設計書が欲しい人は以下の記事にて無料配布中


見出しを事前に決めたことで、見出しごとに迷わずにライティングできます。
なにが言いたいかわからない記事になってしまう人は、
「書く前にまずは見出し」
と覚えておきましょう。
刺さる記事を書くコツは見出しを先に決めること
読者に読まれるWebライティングのコツ3選(これだけやっておけばとりあえず大丈夫)





書く準備はわかったのでコツを教えてください!



基本の3つをまずは覚えましょう
読者に読まれるWebライティングのコツは3つ。
- リード文で記事の概要を伝える
- 結論ファーストで書く
- 1つの見出しにメッセージは1つを心がける
Webライター初心者は、3つを実践することで文章が劇的に改善します。
細かいテクニックはあとの記事で書きますが、できていない人は、まずは上記の3つに取り組みましょう。
まずは3つの基本を押さえる
1.リード文で記事の概要を伝える





リード文は何を書けばいいですか?



リード文では記事の概要を伝えましょう
読まれるWebライティングのコツはリード文で記事の概要を伝えること。
リード文で先に記事の概要を伝えると読者が記事の内容を理解しやすくなるからです。
たとえば学校の授業で先生が
「今日はワンピースから学ぶ友情の大切さについて勉強します」
と事前に言ってから話し出すのと、
先生が教室に入ってくるなり前触れもなく
「ルフィは海賊王になるといって仲間を集めましたが……」
と話し始めるのとでは全く生徒の理解度が変わります。
つまりリード文で記事の概要を伝えると、理解しやすい読まれる記事になるのです。


リード文で読者の理解をサポートするのがコツ
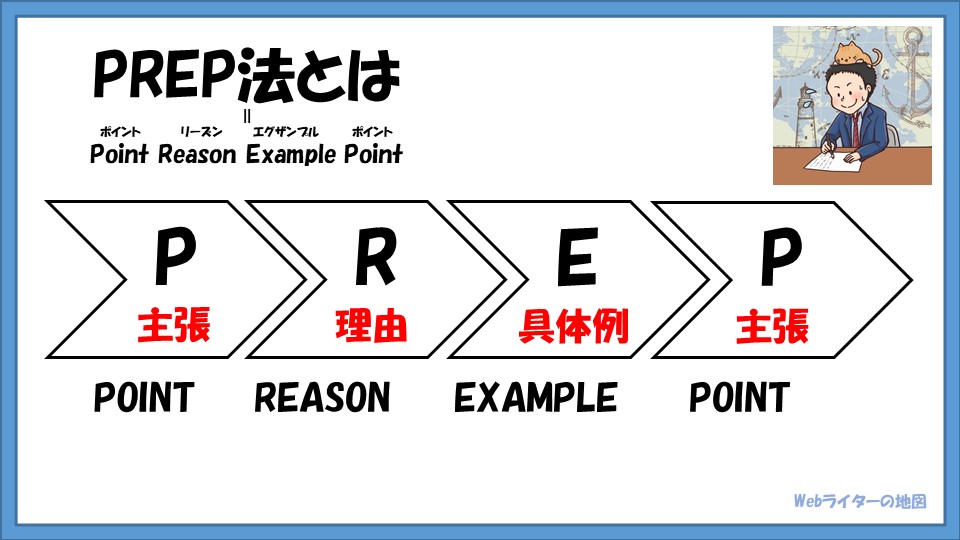
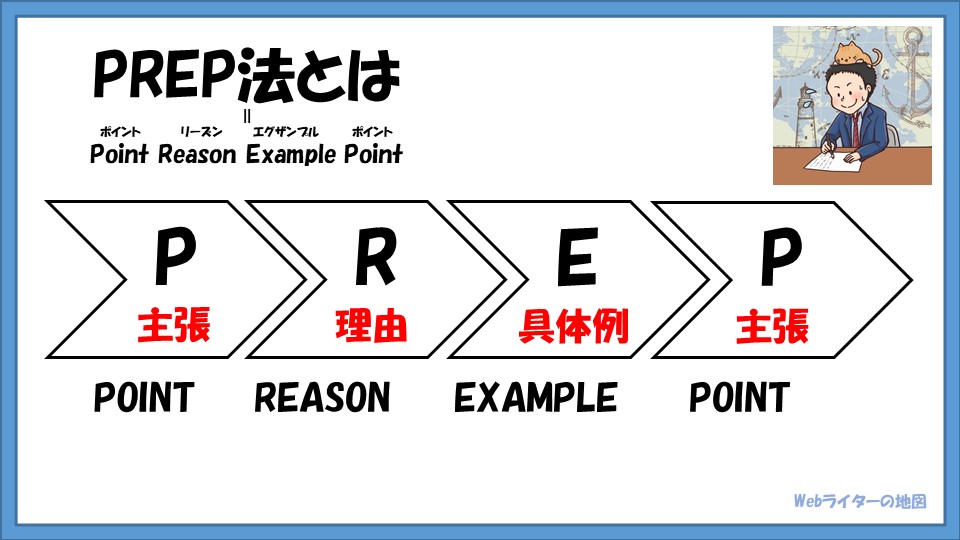
2.結論ファーストで書く(PREP法)





起承転結じゃないんですか?



WebライティングではPREP法が基本です
読まれる記事を書きたければ
「結論ファーストで書きましょう」
いわゆる「PREP法」というやつです。


PREP法の構造は上記のとおりシンプルですね。
Web上では特に、なにが言いたいのかわからない文章はすぐに離脱されます。
PREP法を使うと結論を先に書くので
「なにが書いてあるかすぐに理解できて読まれやすい文章」
になります。
学校で習う起承転結は最後まで読まないと結論がわからないので、PREP法の方がWebライティングとの相性がいいのです。
そして、
- 理由
- 具体例
が結論(主張)と結びついているので要点が読者の記憶にインプットされやすいのもメリットです。
記事全体で見出しごとにPREP法を使えば全体としてもわかりやすい記事が書けます。
読まれるWebライティングのコツはPREP法にあり
3.1つの見出しに伝えたいメッセージは1つを心がける





書きたいことがいくつもあります



その場合は見出しを分けましょう
1つの見出しに伝えたいメッセージは1つを心がけるのがWebライティングでは大事です。
1つの見出しの中に伝えたいことがいくつもあると、なにが言いたいのかわかりにくくなるから。
たとえば、本見出しの
「1つの見出しに伝えたいメッセージは1つを心がける」
の中に、
- 見出しタイトルにキーワードを入れる
- 見出しタイトルは内容がわかるようにする
- 見出し内はPREP法で書く
なども一緒に書かれていたらどうしょうか?
恐らく読んでいても、
「結局なにが言いたかったの?」
となります。
なので「1つの見出しには1つのメッセージ」と覚えておきましょう。
見出し内に複数のことを盛り込むと伝えたいことがぼやける
記事が見やすくなるWebライティングのちょっとしたコツ7選





もっとテクニックも知りたいです!



記事が見やすくなるコツを教えますね
読みやすい文章のコツ7選
— じゅん📝40代 副業Webライター (@junichi_aikawa) May 9, 2021
1. 一文は短く簡潔に
2. 改行を多めに使って読みやすく
3. 2文以上並列があったら箇条書きにして見やすく
4. 太字など強調部分で内容がわかるように
5.読点は一文に3個まで
6. 漢字は開いてひらがなで読みやすく
7. 数字が具体的に #Webライターの地図
次に記事が見やすくなるWebライティングのちょっとしたコツを7つ紹介します。
本質論ではないので、Webライティングである程度の経験を積み、さらにレベルアップしたいときに意識してみてください。
- 一文は短く簡潔に
- 改行を多めに使って読みやすく
- 2つ以上並列があったら箇条書きにして見やすく
- 太字など強調部分で内容がわかるように
- 読点は一文に3個まで
- 漢字は開いてひらがなで読みやすく
- 数字を具体的に
全部を一気にやるのは難しいのでマスターするまでは1つの項目に集中することがおすすめ。
1つマスターしたら次にという感じですね。
テクニックなのでゆっくりマスターでOK
1.一文は短く簡潔に


Webライティング最初のコツは、
「一文は短く簡潔に」
です。
- 極力ムダな表現は排除:「結構、ある意味、基本的には」などを排除
- 回りくどい言い回しはNG:「~はどうかというと → ~は」、「~なわけである → ~な」
- 無意味な修飾語は消す:ぼくは昨日(買ったばかりのPCで3時間)ライティングをした→カッコ内は消す
- 重複表現を消す:約8割くらい(約とくらい)、まずは始めに(まずと始め)、思いがけないハプニングなど
などを意識してください。



余計な表現が多いと読者は離脱しちゃいますよ
記事を書き終わったら誤字脱字のチェックとは別に
「シンプルな文にできないか」
という観点からだけ見直すのがおすすめです。
2.改行は多めに使って読みやすく


最近のWebは読者の8割がスマホで記事を読んでいるそうです。
なので、改行は多めに使って読みやすくしましょう。
改行を多くすると文章が縦長になるので、ずらずらと横に続いている文章より読みやすくなるから。
例をあげたほうがわかりやすいので、以下に改行のない文と改行のある文を見てみましょう。
最近のWebは読者の8割がスマホで記事を読んでいるそうです。そこで重要なのが改行です。スマホで記事を読むときに改行がある縦長の文と改行がない横長の文、どちらが読みやすいと思いますか?もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。改行のない横にずらずらと続く文章だと読者は、読みづらい、理解できない、堅苦しいなどと、ストレスが溜まり記事から離脱してしまいます。なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
改行のない文は読みづらいですよね。
そこで改行を入れてみます。
最近のWebは読者の8割がスマホで記事を読んでいるそうです。
そこで重要なのが改行です。
スマホで記事を読むときに改行がある縦長の文と改行がない横長の文、どちらが読みやすいと思いますか?
もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。
改行のない横にずらずらと続く文章だと読者は、読みづらい、理解できない、堅苦しいなどと、ストレスが溜まり記事から離脱してしまいます。
なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
いかがですか?
改行を入れるだけでも読みやすくなりますよね。
3.2つ以上並列があったら箇条書きにして見やすく


次に箇条書きです。
2つ以上並列があったら箇条書きにして見やすくしましょう。
箇条書きを使うことで、
- 見やすくて読みやすくなる
- 一文が短くなるのでスッと頭に入る
- 整理できるのでわかりやすくなる
などのメリットがあります。
実は先ほど改行を入れた文章に箇条書きを使うともっと読みやすくなります。
どうなるか比較して見ましょう。
最近のWebは読者の8割がスマホで記事を読んでいるそうです。
そこで重要なのが改行です。
スマホで記事を読むときに改行がある縦長の文と改行がない横長の文、どちらが読みやすいと思いますか?
もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。
改行のない横にずらずらと続く文章だと読者は、読みづらい、理解できない、堅苦しいなどと、ストレスが溜まり記事から離脱してしまいます。
なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
上記に箇条書きを入れると
最近のWebは読者の8割がスマホで記事を読んでいるそうです。
そこで重要なのが改行です。
スマホで記事を読むときに
- 改行がある縦長の文
- 改行がない横長の文
どちらが読みやすいと思いますか?
もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。
改行のない横にずらずらと続く文章だと読者は、
- 読みづらい
- 理解できない
- 堅苦しい
などと、ストレスが溜まり記事から離脱してしまいます。
なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
となります。
イッキに読みやすくなりましたね。
コツは、
- 2つ以上の同じような要素が並んだら
- 「、」が一文に3つ以上ついたら
箇条書きが使えるか考えてみる癖をつけることです。
4.太字など強調部分で内容がわかるように


改行と箇条書きを使いこなせるようになったら、太字などの強調部分も使いこなせるようにしましょう。
コツは太字の部分だけをつないで読んでいけば記事の内容がなんとなくわかるようにすること。
以下にまた例文を作成して比較しますね。
最近のWebは読者の8割がスマホで記事を読んでいるそうです。
そこで重要なのが改行です。
スマホで記事を読むときに
- 改行がある縦長の文
- 改行がない横長の文
どちらが読みやすいと思いますか?
もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。
改行のない横にずらずらと続く文章だと読者は、
- 読みづらい
- 理解できない
- 堅苦しい
などと、ストレスが溜まり記事から離脱してしまいます。
なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
上記に太字と今回はマーカーを使います。
最近のWebは読者の8割がスマホで記事を読んでいるそうです。
そこで重要なのが改行です。
スマホで記事を読むときに
- 改行がある縦長の文
- 改行がない横長の文
どちらが読みやすいと思いますか?
もちろんスマホの画面に合わせた縦長の文の方が読みやすいです。
改行のない横にずらずらと続く文章だと読者は、
- 読みづらい
- 理解できない
- 堅苦しい
などと、ストレスが溜まり記事から離脱してしまいます。
なので、Webライティングではスマホを意識して改行を効果的に使うことが重要です。
囲みを使うかマーカーを使うかなどは好みや案件次第です。
ぼくのブログでは太字と囲みを使っていてマーカーはあまり使っていません。
色のセンスがないので、色は黒と青の2色が基本と決めているから……
5.読点は一文に3個まで


上記の悪い例の文でも出てきましたが、読点は一文に3個までにしましょう。
読点が多いと文がうるさくなり読みづらいから。
改行のない横にずらずらと続く文章だと読者は、読みづらい、理解できない、堅苦しいなどと、ストレスが溜まり記事から離脱してしまいます。
読点が3個以上になる場合の多くは箇条書きにできます。
改行のない横にずらずらと続く文章だと読者は、
- 読みづらい
- 理解できない
- 堅苦しい
などと、ストレスが溜まり記事から離脱してしまいます。
もし難しい場合は文を2つに切ってください。
読点が3個以上ある場合は、無理に文章をつなげているときにも起こりますので。
6.漢字は開いてひらがなで読みやすく


漢字は開いてひらがなで読みやすくしましょう。
漢字が多いと読者は離脱をしてしまうから。
漢字とひらがなの比率は漢字が3割、ひらがな7割が良いとされています。
実際のところは、記事を書くメディアやクライアントによっても変わるので決まったルールがないのが難しいところ。
ただ、よく使う漢字の中で
- 出来る
- 有る
- 無し
- 事
- 時
- 内
- 所
- 訳
- 物/者
などは、ひらがなにした方がいいと言われています。
さらに詳しく勉強したい人はぼくも買って重宝している「記者ハンドブック
漢字を使うときの細かいルールが網羅されています。
「そこまでするのは面倒!」という人は、上記であげた漢字をひらがなにするのと、
変換しないと書けない漢字はひらがな
ということを意識すれば自然と読みやすい文章になるでしょう。
7.数字は具体的に


最後に数字について。
数字を使うとわかりやすい文章になりますが、さらに一歩進んで数字を具体的にしましょう。
数字を具体的にすると説得力がアップして読まれる文章になるから。
3つの例で見比べてみてください。
- 「Webライターの地図」でWebライティングのコツを学んでから読者の離脱率が下がりました。
- ぼくの記事は全員満足してくれています。
上の数字がない例よりも、下の数字がある例の方がわかりやすいですね。
- 「Webライターの地図」でWebライティングのコツを学んでから読者の離脱率が10%くらい下がりました。
- ぼくの記事の顧客満足度は100%です。
でも顧客満足度100%って、ちょっと怪しいですよね。
そこで、下の例のように数字を具体的にすると急に説得力が増しませんか?
- 「Webライターの地図」でWebライティングのコツを学んでから読者の離脱率が9.8%下がりました。
- ぼくの記事の顧客満足度は94.3%です。
見比べてみるとわかりやすいと思いますが、数字を入れることにプラスして
数字を具体的にする
ことで、
- わかりやすさ
- 説得力
- 信頼性
がアップしますので、このコツを積極的に導入してみてください。
Webライティングのコツをつかんで読まれる価値のある記事を書きましょう!





一つひとつ習得していきます!



ゆっくり焦らず勉強していきましょう
本記事では「読まれるWebライティングのコツ」について解説してきました。
重要なポイントをおさらいすると下記のとおりです。
- Webライティングは文章を読んでもらうためのもの
- 読まれるためには「誰になにを伝えるか」を事前に決める
- 結論ファーストのPREP法で書くのが重要
読まれるWebライティングのコツについて副業Webライターじゅんからの宿題





せっかくこの記事をここまで読んでくれた人に忘れないように宿題を出します‼
- 読まれない文章は価値がないのでWebライティングを学ぶ
- 今後は必ず誰になにを伝えるか決めてから書く
- PREP法を学ぶ
リード文の書き方に迷う人は、[編集者に修正されないリード文の書き方(記事に応じたコピペできるリード文の例5選も)]の記事にまとめてあります。


読んでおくとさらにWebライティングが上達して記事が読まれるようになりますよ!



ここまで読んでくれてありがとうございました‼


ライティングに迷った時は当ブログ「Webライターの地図」を思い出してくれるとうれしいです。
あなたに方向を指し示せる地図のような存在になれるよう更新を頑張っていきます。
それでは素敵なWebライターライフをお過ごしください。
ではでは‼